
Markdown is an excellent markup language. Once you learn the common Markdown syntax, you can create web-focused documents that render beautifully.
If you are creating a technical documentation that involves providing code snippets, you can add code blocks in Markdown so that it stands out and is easier for people to follow.
How do you add code blocks in Markdown?
There are multiple ways to do that actually. If you indent a line with four spaces or one tab and it will turn into a code block. Another way is to use three backticks (```). You start the code block with three backticks and end it with three backticks. Anything in between is displayed in a code block. You can also use three tildes (~~~) instead of backticks (```).
You can also add inline code with backticks. If you put anything between single backtick (` `), it is displayed as an inline code. Here's an example: sudo apt update
Markdown also supports syntax highlighting for a number of programming languages.
Let me show all this in detail.
Add code blocks with 4 spaced or 1 tab
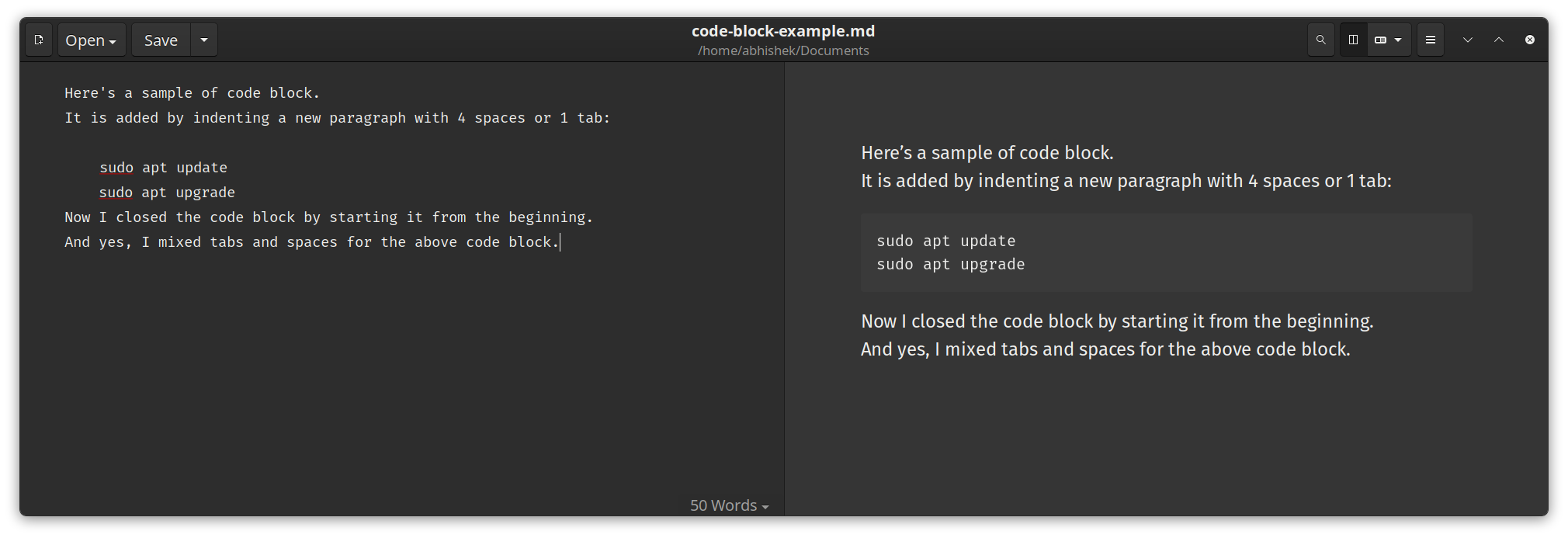
Nah! I am not trying to start the space vs tab debate here. To add a code block, start a new line with either four spaces or one tab.
Any subsequent line that starts with four spaces or a tab is part of the same code block.

All the lines that start with four spaces or tab will be part of the same code block.
Add code blocks with three backticks
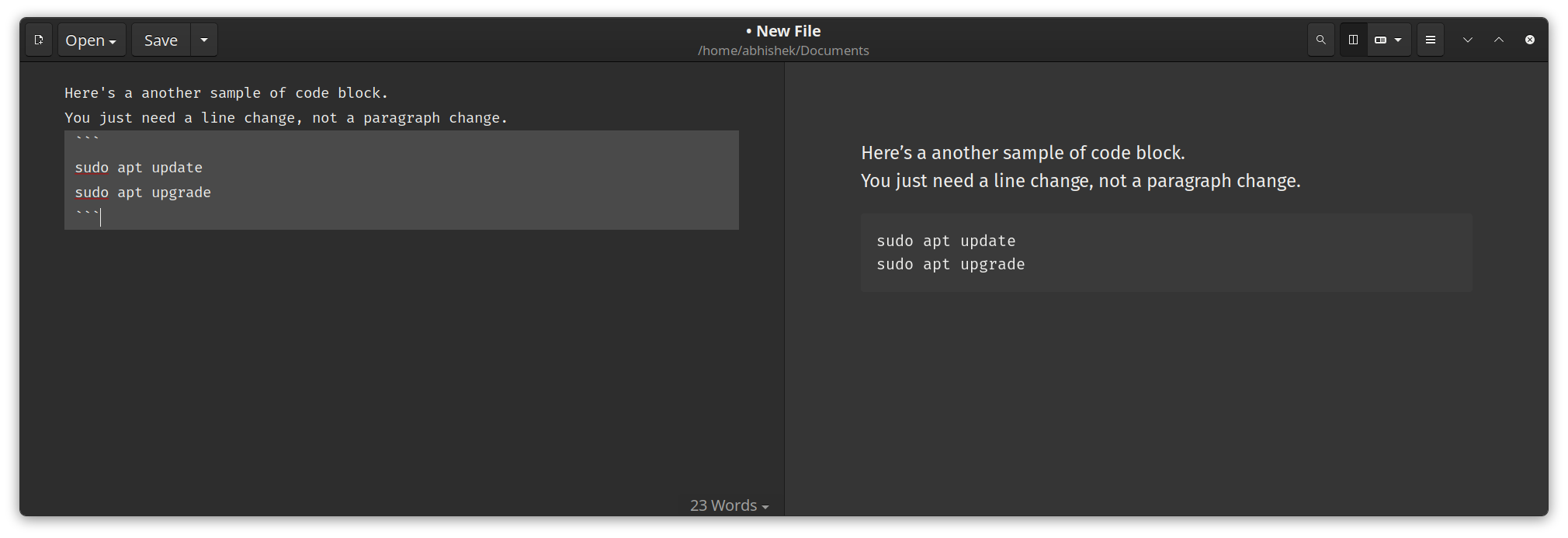
To add a new code block, you enter three backticks (```) in a new line. Type the code and end it with three backticks (```). Anything in between is displayed in a code block.
Here's an example:

As you can see, no need for a paragraph break or indenting the lines.
The same can be achieved with three tildes (~~~) but I prefer the backticks as it is more widely accepted and it also allows syntax highlighhting.
Add code syntax highlighting
Markdown supports syntax highlighting for a number of programming languages. C, C++, JavaScript, Java, HTML, Python, SQL, XML, YAML or just some of the examples.
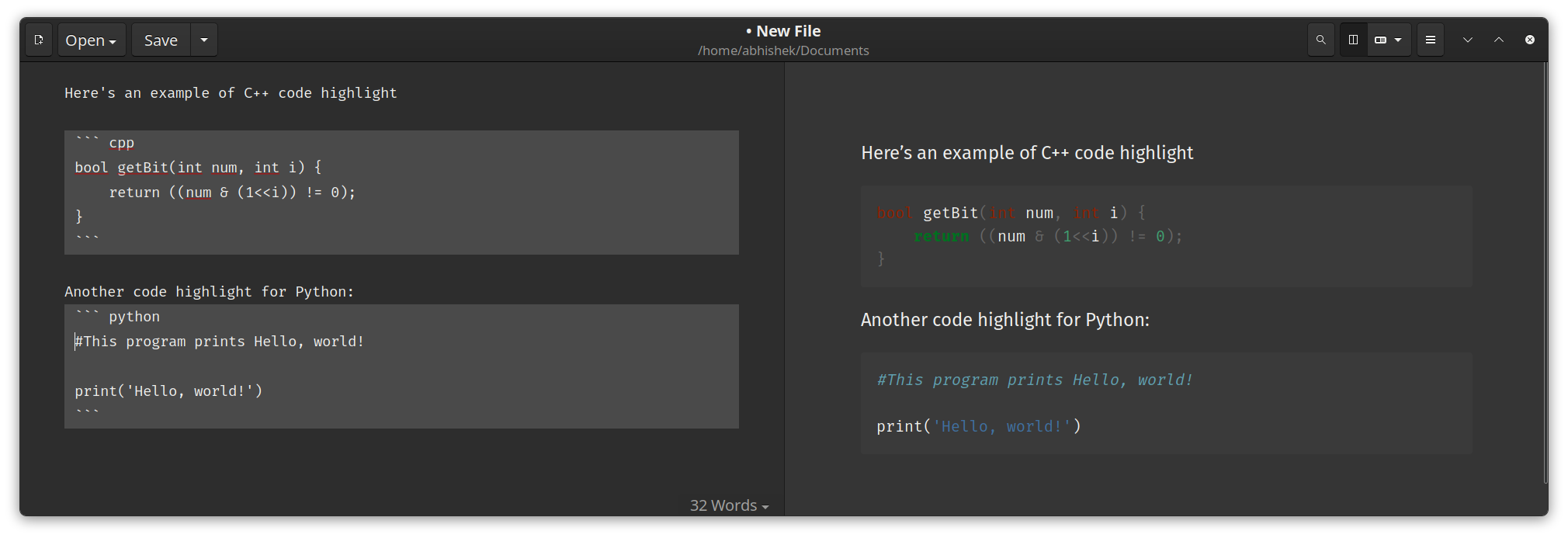
To add syntax highlighting, you need to add the programming language info with the back-ticks like this:
``` cpp
bool getBit(int num, int i) {
return ((num & (1<<i)) != 0);
}
```See it in action in this screenshot:

The syntax highlighting depends on the editor you use. On the web, it may not always be rendered properly.
You can refer to this page for getting the programming langauge codes to be used in the syntax highlighting.
Add inline codes
Inline codes are an integral part of technical documentation. Unlike the code blocks, they are not confined in a box. Instead, they are part of the normal text but highlighted a bit so that they stand out.
The simple example is this word code that I wrote by adding single backticks (`) before and after the word code. You can see that the word code is shown in a different shade than the rest.
Code red or code blue?
This is all the essentials you need to know about adding code blocks in Markdown. Keep forgetting the syntax? Use this cheat sheet:
If you want more details, we have a pretty good beginner's guide to Markdown for that as well.

I hope you find this helpful in adding codes to your Markdown document. Let me know if you need any help.


