
Brave is a relatively new web browser based on the open source Chromium project.
With Chrome-like features, a built-in ad blocker, and an optional crypto ecosystem, Brave has gotten a good following. They are expanding their ecosystem with their own Brave search engine and chat features.
I will not debate if Brave is better than Firefox or other privacy-first browsers. If you are already using Brave and are a fan of dark mode, let me quickly share how to enable dark mode in the Brave browser.
Switch on dark mode in Brave browser
If your operating system already uses dark mode but Brave doesn’t recognize it, you can enable the dark mode from the settings.
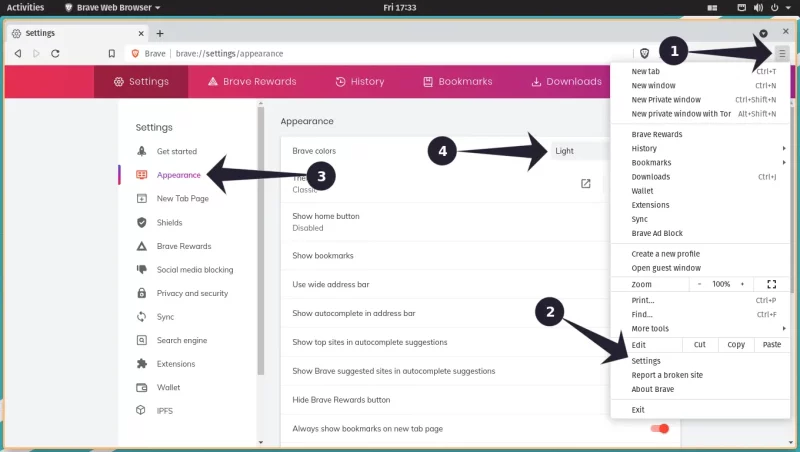
To do that, click on the Hamburger menu (located at the top right corner of the browser window) and then on Settings.
Once the browser settings window opens, click on the Appearance sub-menu from the list of available items to the left.

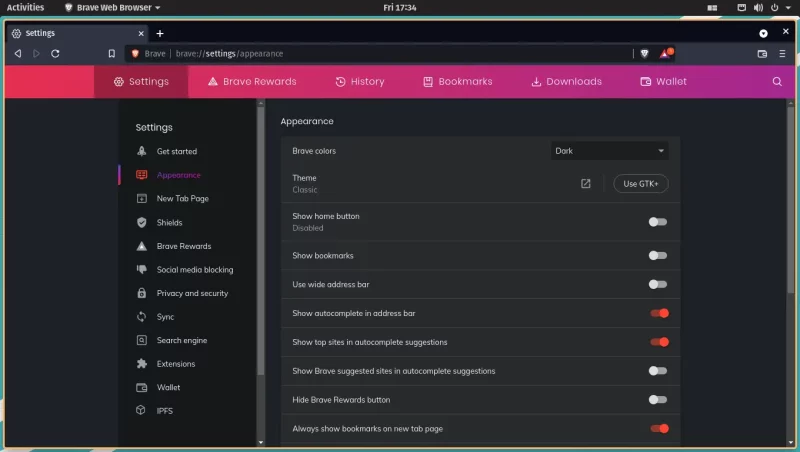
From there, the very first option is to change colors. Select the option “Dark” from the Brave Colors drop-down menu.
Alternatively, you can visit the link given below to land on the necessary page regardless of UI changes:
brave://settings/appearanceThis should give your eyes temporary bliss as the colors turn dark and the strain on your eye reduces.

Unfortunately, the journey is not over… yet. The final destination awaits…
Forcing web pages to render in dark theme with Dark Reader extension
Sadly, not all web pages check if your browser has dark mode enabled.
To force dark mode on web pages that do not even have a dark theme to begin with, you can use an extension that intelligently changes the web page color scheme.
One such extension is Dark Reader. This is the extension I personally use, and for the most part, it works flawlessly. It is also available for Firefox users :)
For any web page that does not have a dark theme (or a toggle), Dark Reader works like a charm. But at times, it will implement its dark theme on a web page that already has a toggle-able theme.
GitHub is a good example of this; it already has a dark theme and Dark Reader’s automatically selected colors might look off to a user who has already seen GitHub’s dark theme.
That doesn’t mean Dark Reader is bad. It is plenty good, but you should know the full story.
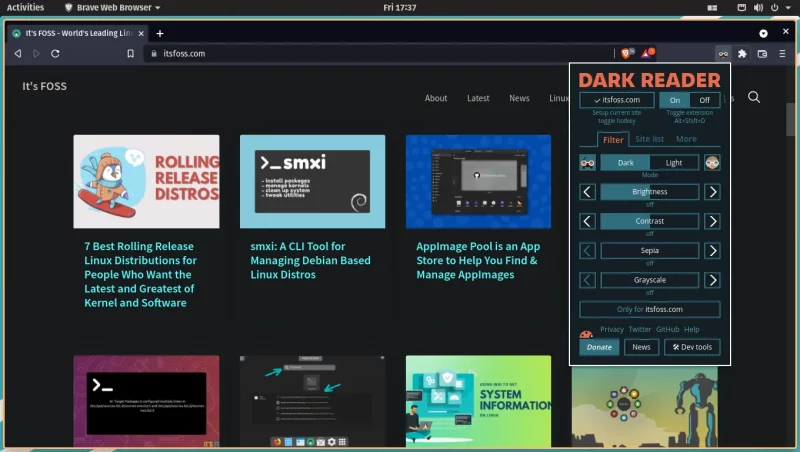
Here is an example of Dark Reader working wonders with the It’s FOSS homepage.

For websites that already have a Dark mode implemented but not activated by default (YouTube, Google, etc), you can add said websites to its “Site list” and turn the dark theme as a per website basis. Dark Reader will not implement its dark theme for given websites.
When you feel that Dark Reader’s auto-generated dark theme is not good enough, you can tweak the filters for Brightness, Contrast, Sepia, and Grayscale color values per webpage.
With Dark Reader, you get two lists, one for the websites where you always want dark mode turned on and another for when you do not want dark mode turned on.
You can even set up a hotkey for adding a website to any given list.
On top of automatically setting dark colors for websites, Dark Reader allows you to change fonts. It is open source; you can view its source code on GitHub.
Do more with Brave
Surprisingly, Brave doesn't have picture-in-picture mode enabled by default. And it is not obvious to use as well. No worries, I have got you there.

Dark theme is getting popular even among non-developers. More and more operating systems, websites and applications are providing dark mode options.
When things don’t work out of the box, you could try finding a way to achieve it. I hope this little post here helped you to enjoy the dark theme in Brave.


