Last year, the Code Search and Navigation tool ‘Sourcegraph‘ was declared Open Source. As it makes navigating through Source Code much more convenient, the tool itself going Open Source was definitely a big plus for developers!
We’ve looked into its features and also tried to find out how it can be so helpful for developers who are used to navigate through code hosts like GitHub, GitLab and others quite regularly.
Now, with its new 3.10 release, let us take a look at how it helps and what’s new.
Sourcegraph Features
As stated on their GitHub page, Sourcegraph has the following features:
- Fast global Code search
- Intelligent Code recognition
- Code host Enhancement on GitHub, GitLab and more
- Extension API for easier third-party integration
New Features in Sourcegraph 3.10
You will find the latest Sourcegraph 3.10 added with significant improvements and features.
The key highlights for the latest release as mentioned in their official blog post are:
Improved search autocompletion, native GitLab integration, and search and replace automation campaigns
Let’s take a quick look at what has changed with Sourcegraph 3.10:
- Sourcegraph now provides native code intelligence to GitLab
- Improved autocompletion for search query filters
- The ability to create cross-repository search and replace campaigns
- LSIF-based precise code intelligence now supports five languages: Go, Typescript, Java, C++, and Python
- Fully automated release testing process
For more information, you can view the complete changelog.
You can deploy Sourcegraph on your server and configure it to work with your or your organization’s Git repositories. Once that’s done, you get a search engine where you can search all the codes.
But if you are a lone developer, like me, you can still use Sourcegraph on GitHub or GitHub alternatives like GitLab.
I am going to quickly show you how to use Sourcegraph for better code navigation on GitHub.
Using Sourcegraph on GitHub
Let’s find out how you can easily try this tool with a Firefox or Chrome extension. Here is the official extensions page.

Security Issue Open on GitHub
During the first half of June, I reported a security issue to Sourcegraph that is now currently open on GitHub. Apparently, the issue was fixed around a week ago but yet to be merged to the master branch. The issue is about the official Firefox extension that asks for access to all websites during installation while there should be a filter for repository sites only such as GitHub, GitLab, BitBucket, and others. Originally, due to a Firefox bug (now fixed), it could not be incorporated during early development.
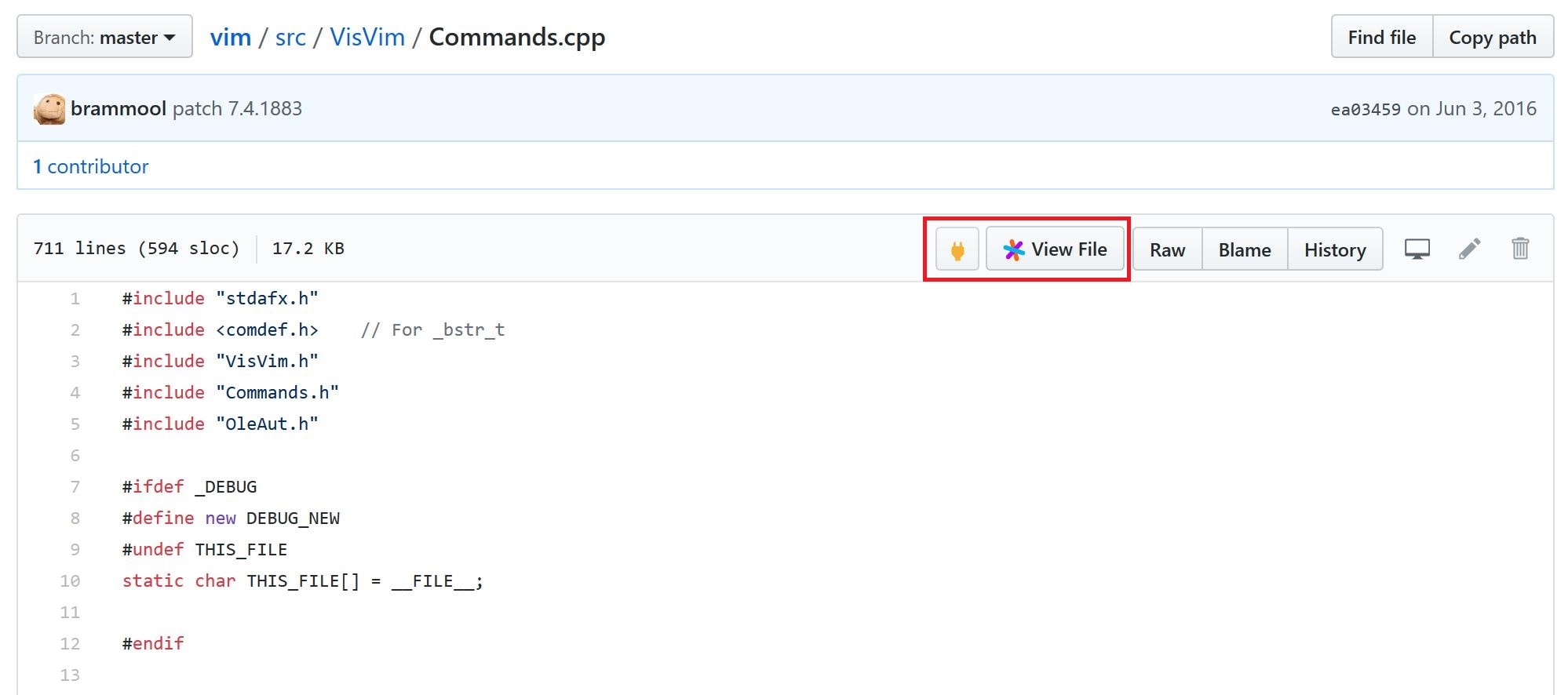
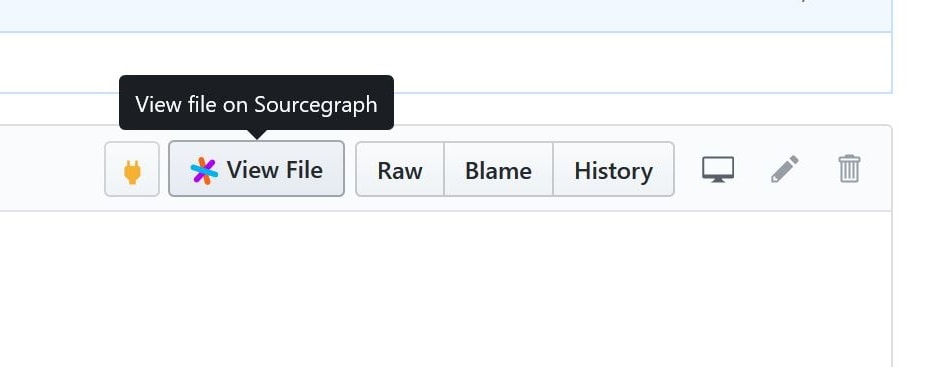
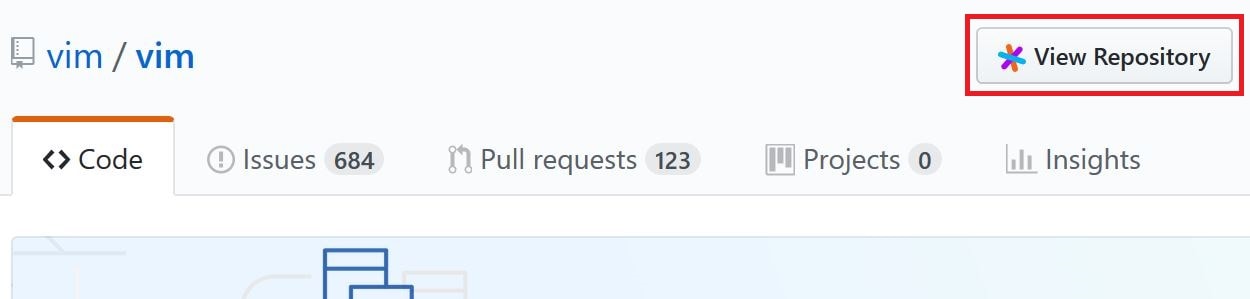
This is how it looks like with the official Sourcegraph extension installed and when you view a file on the Vim repository on GitHub:


Note how we can see the new Sourcegraph buttons within the GitHub interface, thanks to the installed extension. One thing to note is that one need not even login into GitHub to navigate through hosted Code and their repositories in order to make use of the helpful features of Sourcegraph.
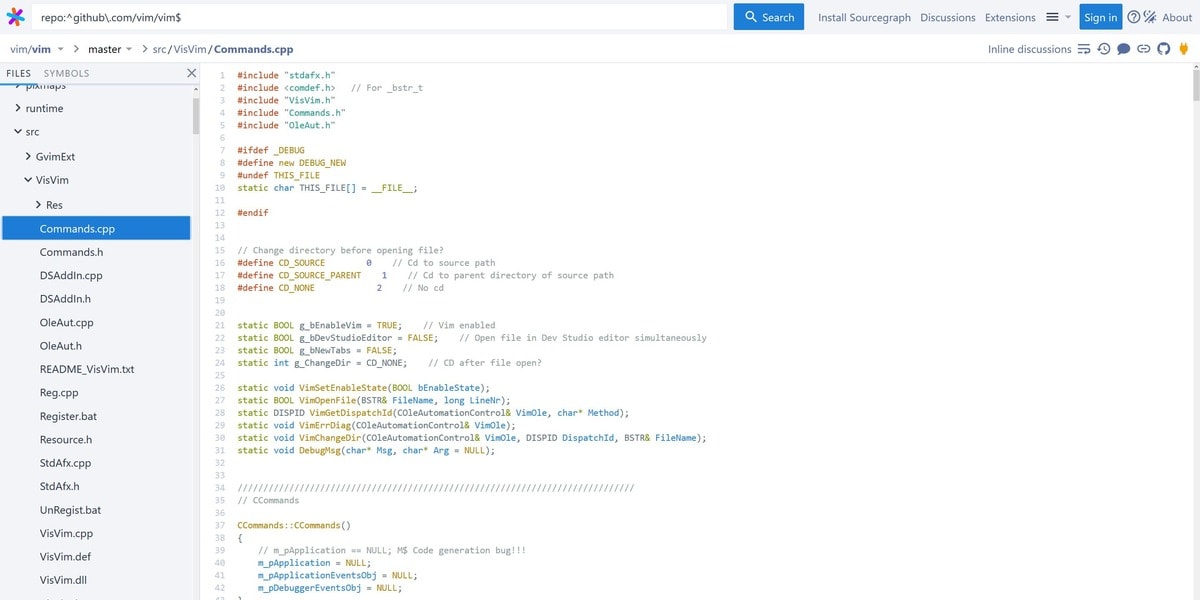
When you click on “View File”, the entire look changes and the file is opened for you in a completely new interface within the browser itself:

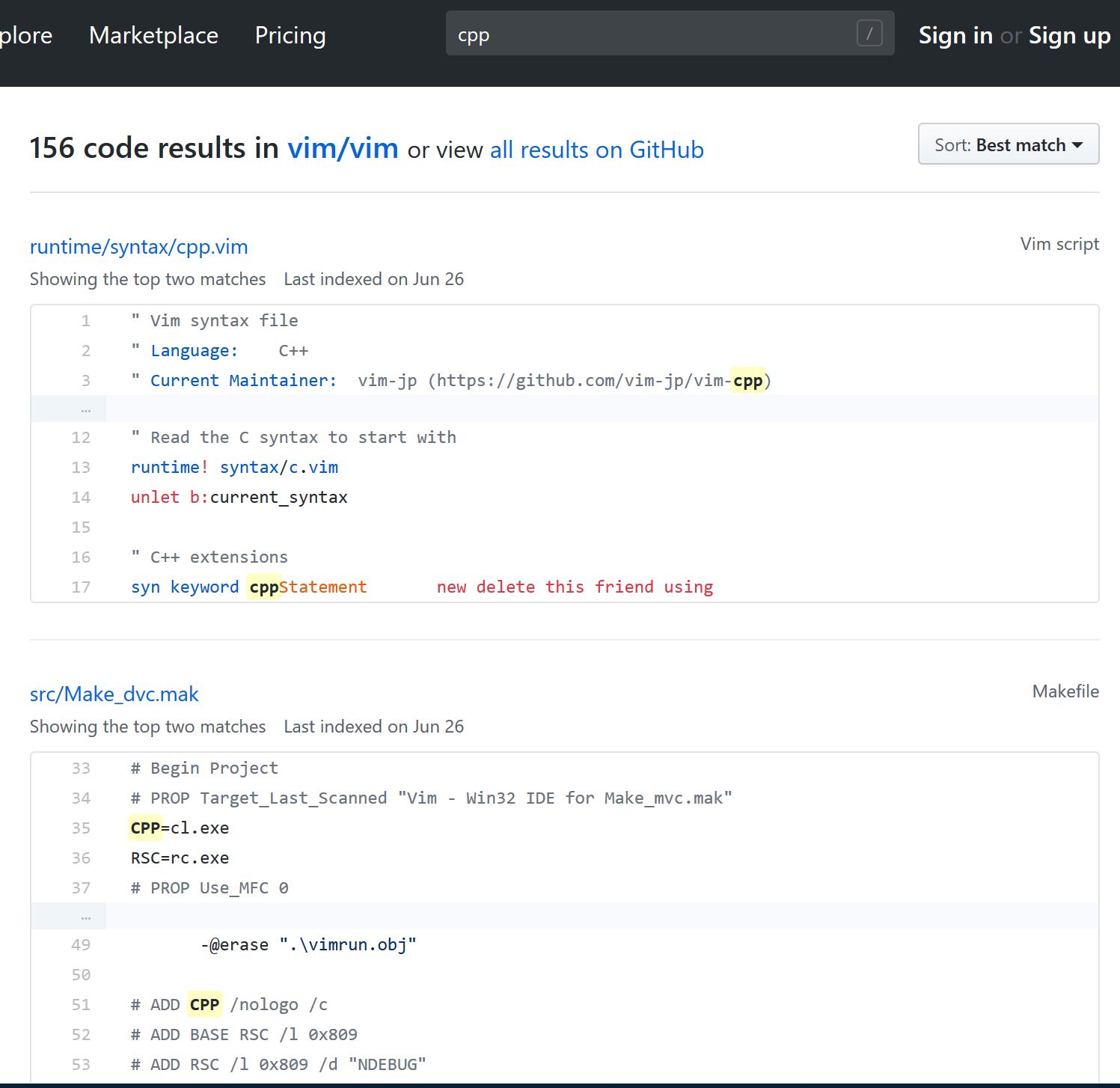
Without Sourcegraph, if you want to look for files with a particular format, say C++ .cpp files in this example, it is very difficult to filter and view them if we try to use GitHub’s own search engine within this repository:

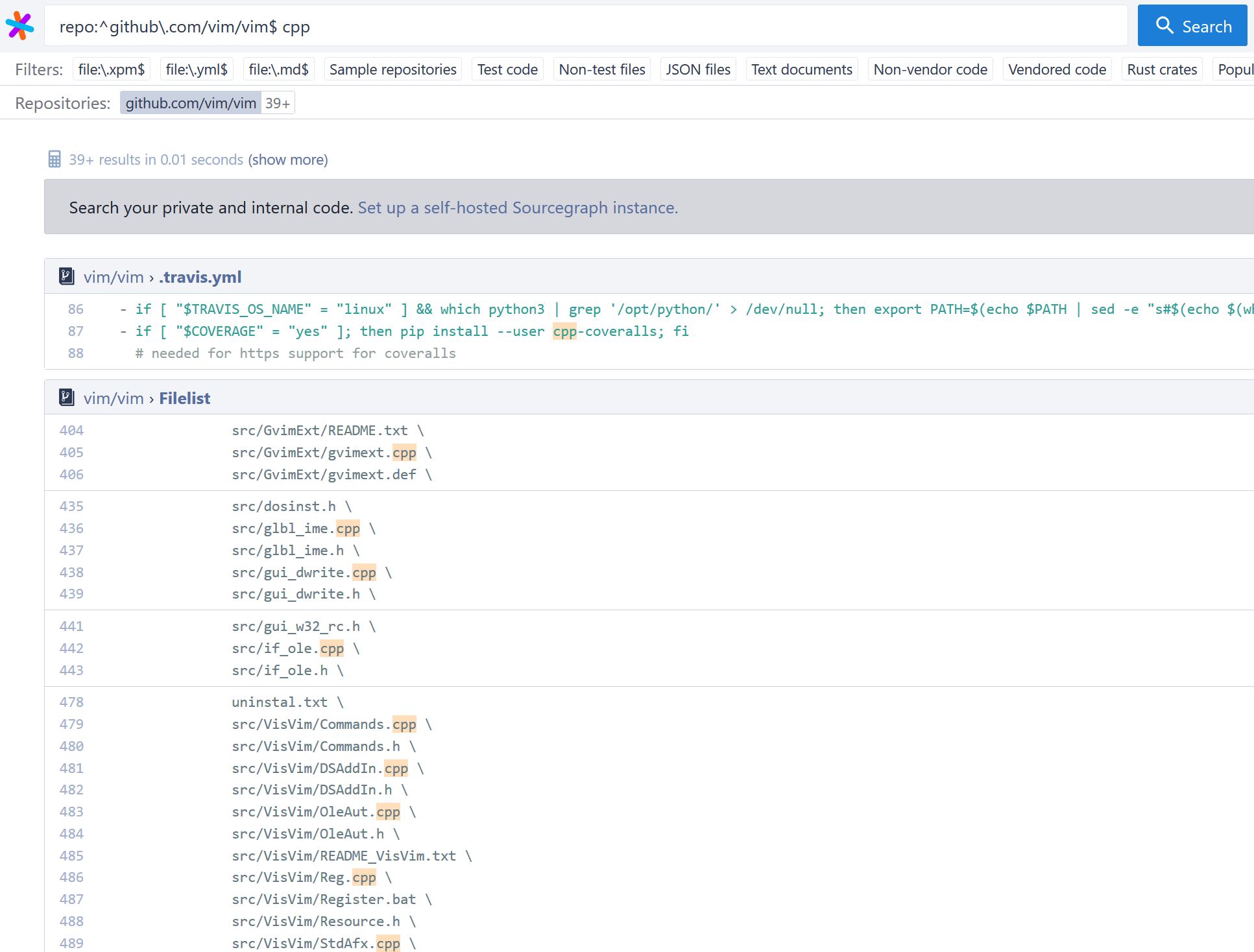
But once you are using this extension, see how easily you can view all such files in one go within the repository:


Sourcegraph can narrow down through Code Search very intelligently as explained in this video:
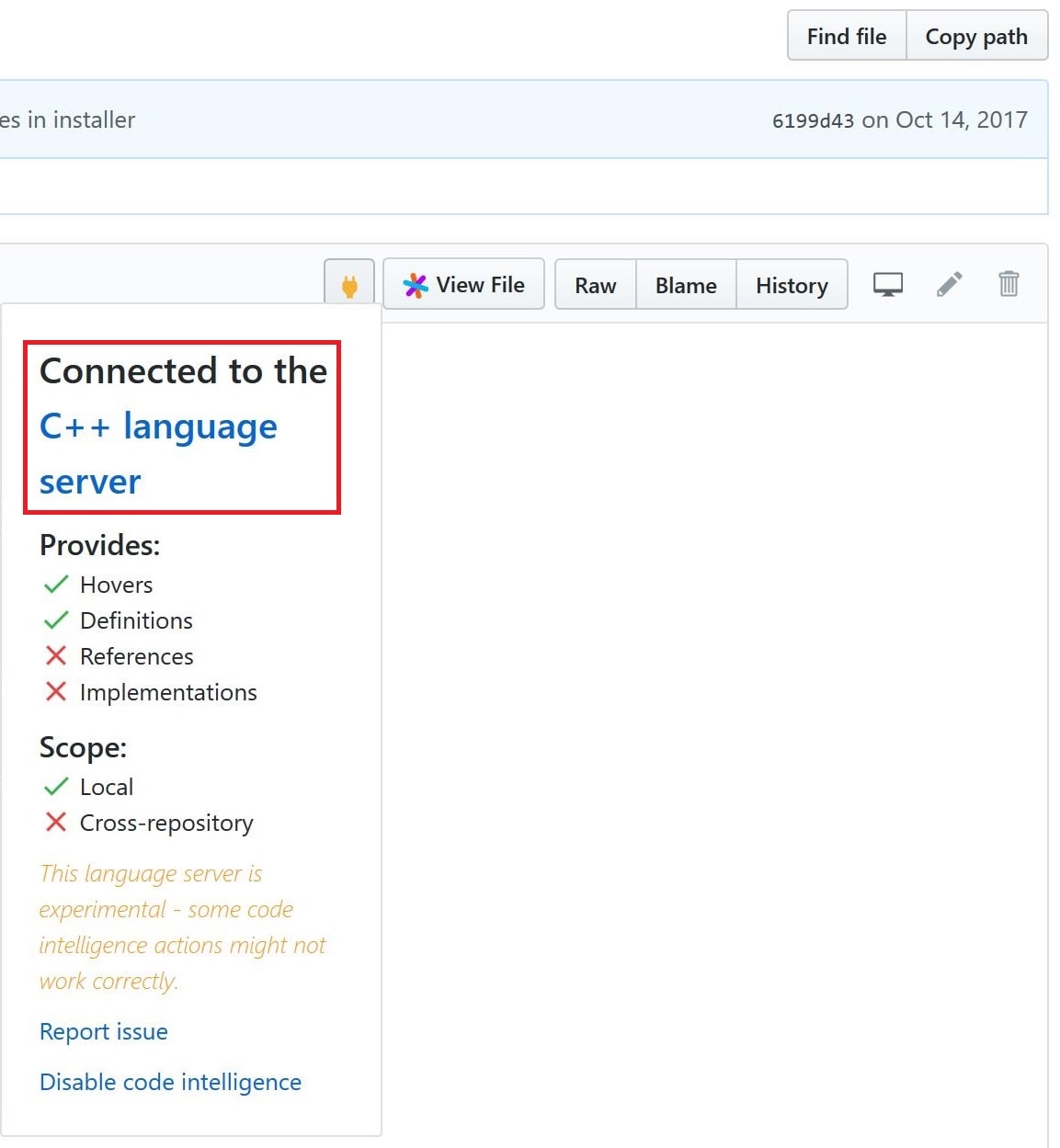
Code intelligence in Sourcegraph is powered by Lang Server, which enables identifying the type of Programming Language you are using:

Learn more about its usefulness in the following video:
Bonus Tip on using Sourcegraph
Even without installing an extension on your browser, you can directly use Sourcegraph as an IDE on top of any repository on GitHub by just adding “sourcegraph.com/” as a prefix to the repository URL.
For example, the URL for the official Vim repository is:
To view the same through Sourcegraph, modify the URL as below and you’re good to go:
sourcegraph.com/github.com/vim/vim
I’ve also tested this method with GitLab and it works there too! You can try other repositories as well! There is an unofficial extension called Open on Sourcegraph that uses this method on Firefox and Chrome.
Sourcegraph Developers have a master plan behind declaring it Open Source:
Make basic code intelligence ubiquitous (for every language, and in every editor, code host, etc.)
Make code review continuous and intelligent
Increase the amount and quality of open-source code
Here are the ways they suggest you can contribute to its Development:
- Submit pull requests to the Sourcegraph Open Source Project
- Actively participate in its continued development
- Add and improve documentation
- Build Sourcegraph extensions to Enhance Code viewing/reviewing on both Sourcegraph and GitHub
So this was a brief look into how Sourcegraph can make the developer’s life a lot more easier and hassle-free. You may also want to take a look at Sourcetrail, a recently open source project that allows you to visualize code base.
Are you a Developer? Would you like to adopt this new Open Source tool in your day-to-day programming tasks? Let us know in the comments section below.

