
Adobe Dreamweaver is a popular tool for professionals to design websites. Even though it enjoyed all its glory in the past decade, it’s no longer the most popular tool out there (at least, as far as I’m aware).
Its expensive subscription plans and the availability of free and open-source alternatives have impacted its popularity.
Moreover, with the growth of popular open source CMS options and drag-drop website builders, it’s really easy to build a website when compared to the previous decade.
Unless you’re a professional with specific requirements, there’s no reason to use Dreamweaver. So, here, in this article, I’m going to list some of the best free and open-source Dreamweaver alternatives that let you edit HTML/CSS.
Open source HTML and CSS editors for web developers

I understand that some web developers and designers prefer WYSIWYG (What You See Is What You Get) feature. Not all the editors mentioned here offer this feature but when they do, I have highlighted it explicitly.
I have used this website template for testing out the HTML editors. This list is in no particular order of ranking.
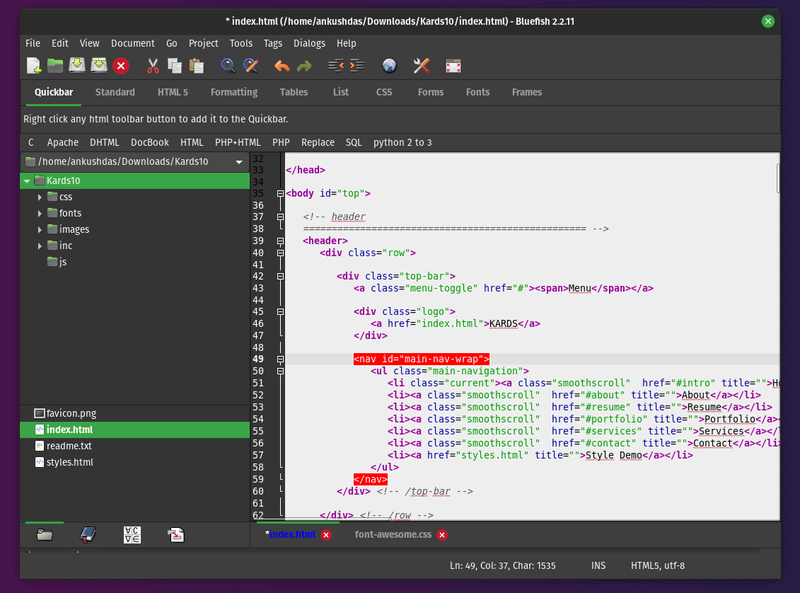
1. Bluefish Editor

Key Highlights:
- Auto-completion
- Preview in browser
- Site upload/download options
- Code block folding
- Support for several programming languages
- Supports WordPress language definition files
- Cross-platform support
Bluefish is a feature-rich editor that’s perfectly suitable for both beginners and experienced web designers.
Even though it does NOT offer WYSIWYG, the browser preview feature lets you make changes to the coding and see it in action quickly without any special configuration. It’s also a lightweight application – so it isn’t heavy on resources.
Try it out to explore more about it.
How to install it?
You may find it listed in your software center. If you don’t, you can follow the official installation instructions to add the repository and install it on your Linux distribution.
Also, there’s a Flatpak package available in case you prefer using it. I’d suggest you to refer our Flatpak guide if you don’t know about it.
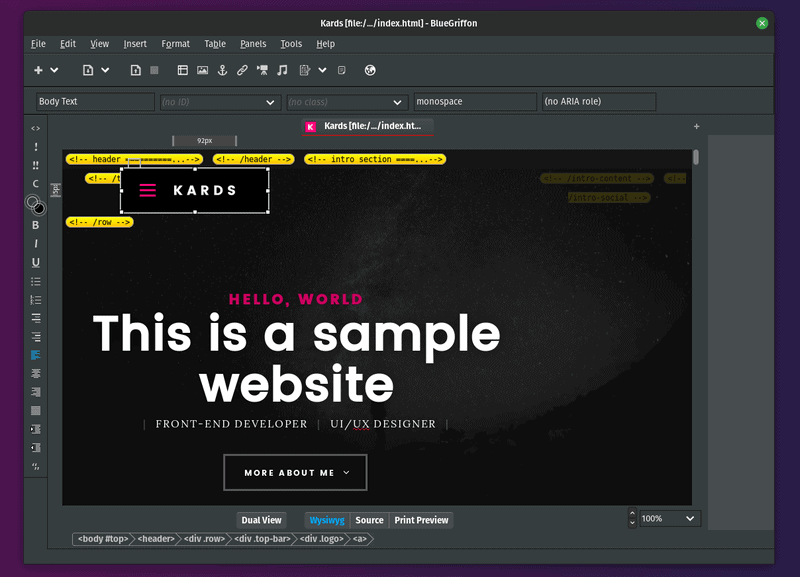
2. BlueGriffon

Key Highlights:
- WYSIWYG editor
- Black and light theme
- Responsive Design support
- EPUB 3.1 support
- Cross-platform support
BlueGriffon is an impressive open source WYSIWYG HTML editor. You can edit the codes and check the design or simply edit it visually without fiddling with the codes.
This is especially helpful for folks who aren’t comfortable with HTML/CSS and just starting out. It makes it easy to edit while offering all the necessary features for a web designer.
How to install it?
You can download the deb package from its official website or opt for other installers and source code depending on the Linux distribution you’re using.
You may want to read the different ways to install a DEB file if you’re on an Ubuntu-based distro.
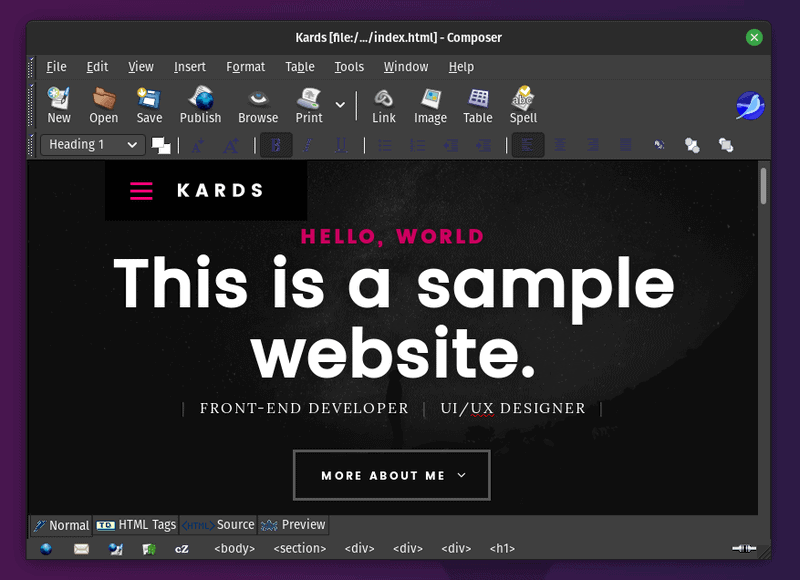
3. SeaMonkey

Key Highlights:
- WYSIWYG Editor
- Separate browser
- HTML editing
- Cross-platform support
SeaMonkey isn’t your typical code editor — but it’s a collection of Internet applications like a browser, email, IRC chat, and HTML editor.
It does support editing the source code of a web page and the ability to edit visually without needing to know HTML.
You can explore more about it when you get it installed.
How to install it?
You can simply download the package for Linux available on their official site and run the executable SeaMonkey application file to get started.
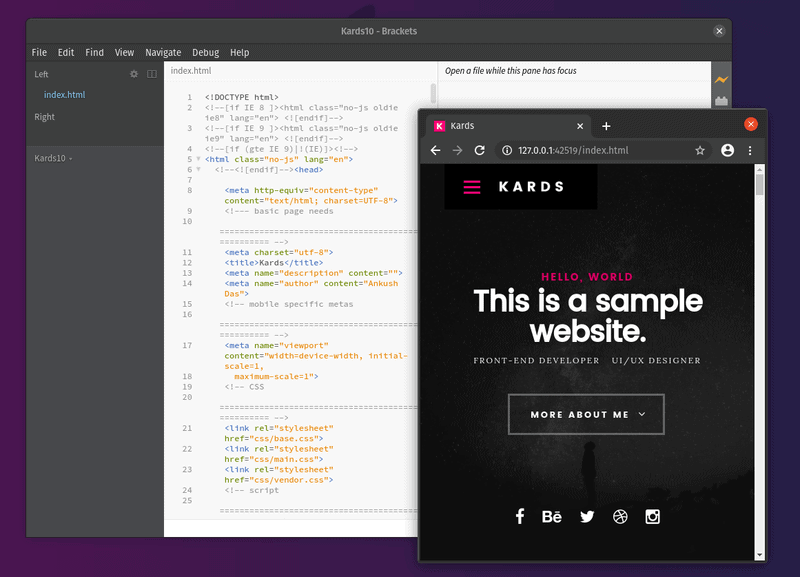
4. Brackets

Key Highlights:
- Live preview option
- Tailored for web design
- Auto-completion
- Cross-platform
Brackets is already one of the best modern text editors for coding in Linux. It was primarily built for web developers while also supporting other programming languages.
Surprisingly, it’s an open-source project by Adobe, which isn’t super actively maintained — but it’s there.
How to install it?
You can simply grab the deb file from its official website for Ubuntu 19.10 or lower. For Ubuntu 20.04 or any other Linux distro, you will be better off using the Flatpak package or the Snap.
You may also explore their GitHub releases section for other downloads.
5. NetBeans

Key Highlights:
- HTML Editor
- Cross-platform
NetBean isn’t technically an out-of-the-box HTML-CSS editor. But, you can use it as an HTML editor when building an HTML5 application.
It isn’t the go-to solution for HTML editing, but it’s an option for a specific group of programmers. You can try it to see if it does what you expect it to and if you can consider it a decent open source web design tool.
How to install it?
You can find it listed in your software center. In either case, you can just head to the official download page to get it installed.
Which HTML editor do you use?
You can use a few more open source web design software to edit HTML and CSS. There is Aloha Editor Community Edition preferred by some web developers.
You can surely use other modern code editors like Atom and VS Code or the good-old Geany text editor to edit HTML and CSS files.
If you regularly work on web design and development, which open source HTML editor do you use and recommend? We might add your recommendation to our list here. You may also mention non-open source WYSIWYG editors but that won’t be added to the list for obvious reasons.

