
La indentación en el código se refiere al espacio que tienes al comienzo de una línea de código.
Si deseas indentar varias líneas a la vez, selecciónalas y presiona Ctrl+] para añadir la indentación o Ctrl+[ para eliminarla. Presionar las mismas teclas nuevamente añadirá (o moverá hacia atrás) la indentación de nuevo.
Pero este es el método manual. Tienes que identificar y seleccionar las líneas por ti mismo.
Como otros editores de código y entornos de desarrollo integrados (IDEs), VS Code te permite indentar tu código automáticamente.
Puedes configurar tabulaciones o espacios, o lo que prefieras para la indentación.
¿Suena bien? Veamos cómo hacerlo.
Habilitar la indentación automática en VS Code
Hay varias formas de lograr esto. En esta guía, te mostraré tres formas de indentar automáticamente tu código en Visual Studio Code.
Método 1: Configurar la configuración global del usuario
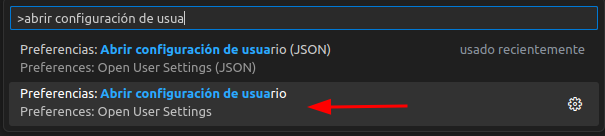
Puedes acceder a la configuración global del usuario a través de la paleta de comandos. Usa Ctrl + Shift + P para abrir la paleta de comandos y busca Abrir configuración de usuario y presiona enter:

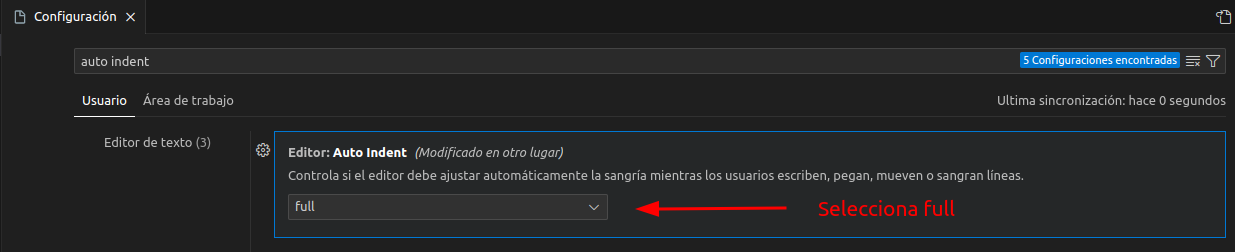
Se abrirán las configuraciones. Desde ahí, deberás buscar "Auto Indent" y seleccionar Full como opción de sangrado en Editor: Auto Indent.

Y la sangría automática está habilitada y se aplica a cada archivo abierto en VSCode.
Método 2: Uso de linter o formateador para la sangría automática en VS Code
En este método, deberás agregar extensiones como un formateador de código o un linter para obtener los resultados deseados.
Los linters identificarán los errores en el código, mientras que los formateadores solo darán formato a tu código para que sea más legible. Puedes buscar formateadores de código en el mercado de VSCode específicos para tu lenguaje de programación.
Y aquí tienes algunos de mis formateadores de código y linters favoritos para lenguajes ampliamente populares:
- C/C++: Para el lenguaje de programación C y C++.
- PHP: Para PHP.
- markdownlint: Para archivos markdown.
- Python: Para el lenguaje de programación Python.
- ESLint: Para JSON y JavaScript.
- Beautify: Para JavaScript, JSON, CSS, Sass y HTML.
Una vez que hayas agregado un formateador para tu lenguaje de programación preferido, puedes presionar Ctrl + Shift + I para dar formato al código.
De manera similar, puedes hacer lo mismo usando el panel de comandos. Presiona Ctrl + Shift + P, busca Formatear documento y presiona Enter.
Método 3: Habilitar el autoindentado al guardar el archivo
VSCode te permite formatear tu código mientras los guardas con un pequeño ajuste. Permíteme mostrarte cómo hacerlo.
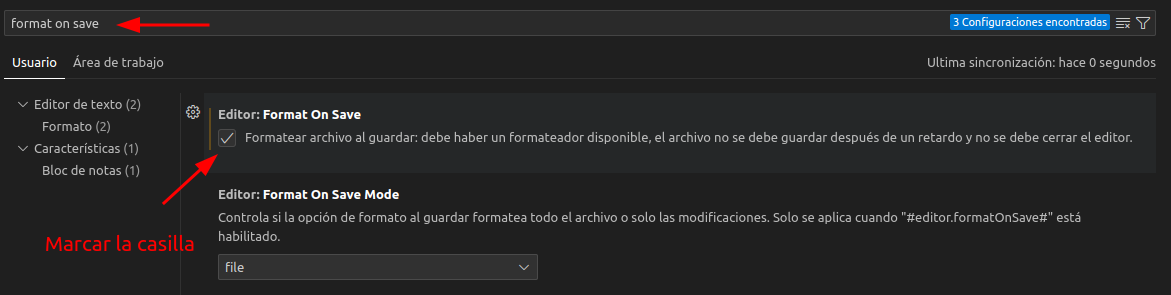
Presiona Ctrl + , y se abrirá el cuadro de diálogo de configuración de usuario. A partir de ahí, busca la opción Format On Save (Formatear al guardar):

Y a partir de ahora, tus archivos agregarán automáticamente una sangría cada vez que los guardes.
Para Concluir
Conocer y practicar los atajos de teclado te ayuda a trabajar de manera más rápida. Aquí hay algunos interesantes que deberías conocer.

En esta guía, expliqué cómo puedes añadir automáticamente identación en VSCode. Recomendaría usar el segundo método para una mejor flexibilidad.
Espero que encuentres útil esta guía y si tienes alguna pregunta o sugerencia, déjame saber en los comentarios.
It's FOSS turns 13! 13 years of helping people use Linux ❤️
And we need your help to go on for 13 more years. Support us with a Plus membership and enjoy an ad-free reading experience and get a Linux eBook for free.
To celebrate 13 years of It's FOSS, we have a lifetime membership option with reduced pricing of just $76. This is valid until 25th June only.
If you ever wanted to appreciate our work with Plus membership but didn't like the recurring subscription, this is your chance 😃



