
VS Code is undoubtedly one of the most popular code editors. Similarly, GitHub is the most popular platform among coders.
Both Microsoft products gel quite well. You can seamlessly code in VS Code and push changes to your GitHub repo. It makes life so much easier to do all of it from the same application interface.
How to add GitHub to VS Code? It's quite easy actually.
In this tutorial, I'll show:
- How to integrate your GitHub account into VS Code
- How to clone repositories from GitHub into VS Code
- How to push your changes to GitHub from VS Code
Sounds good? Let's see how to do it.
Prerequisite
Please ensure that Git is installed on your computer. How to do that?
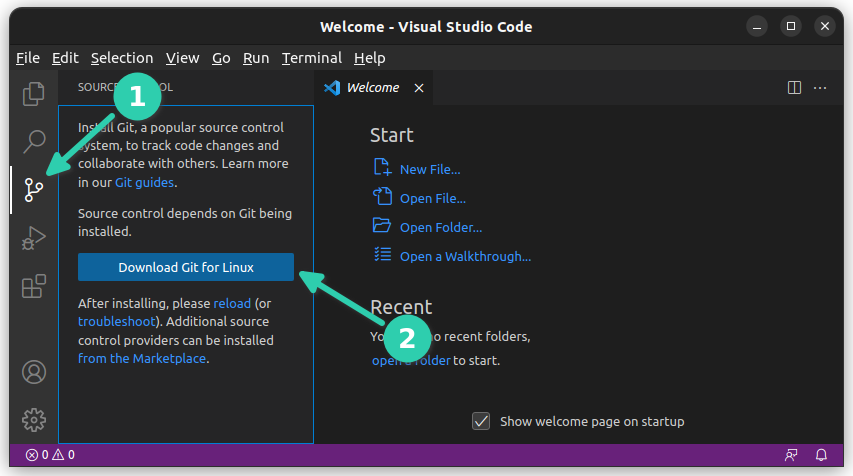
One way would be to go to the Source Control view in VS Code. If Git is not installed, it will ask you to download it.

Another thing is that you should have the Git username and email configured.
Adding GitHub to VS Code
VS Code comes builtin with GitHub integration. You should not need to install any extension for cloning repos and pushing your changes.
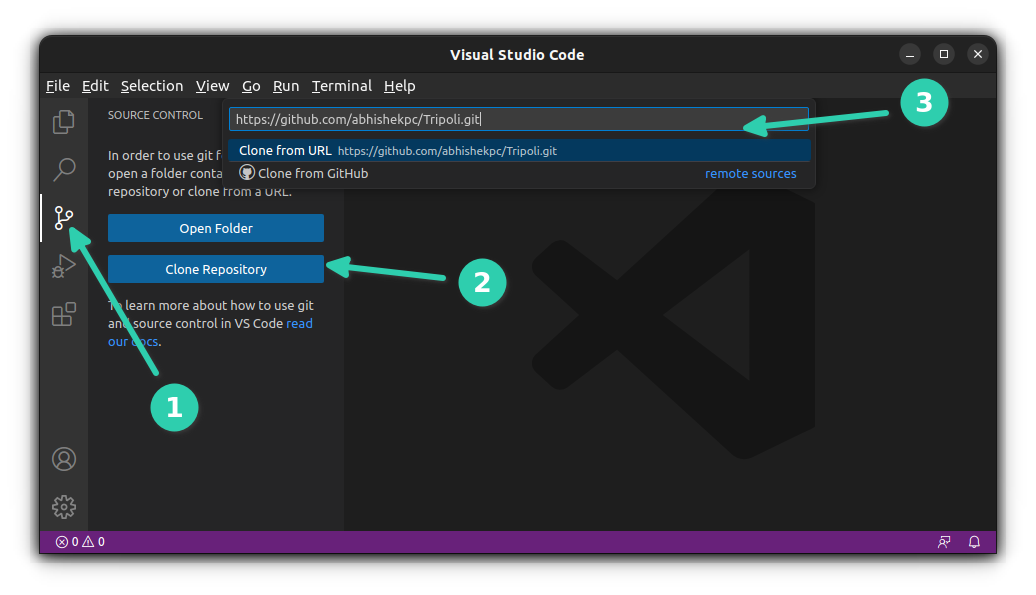
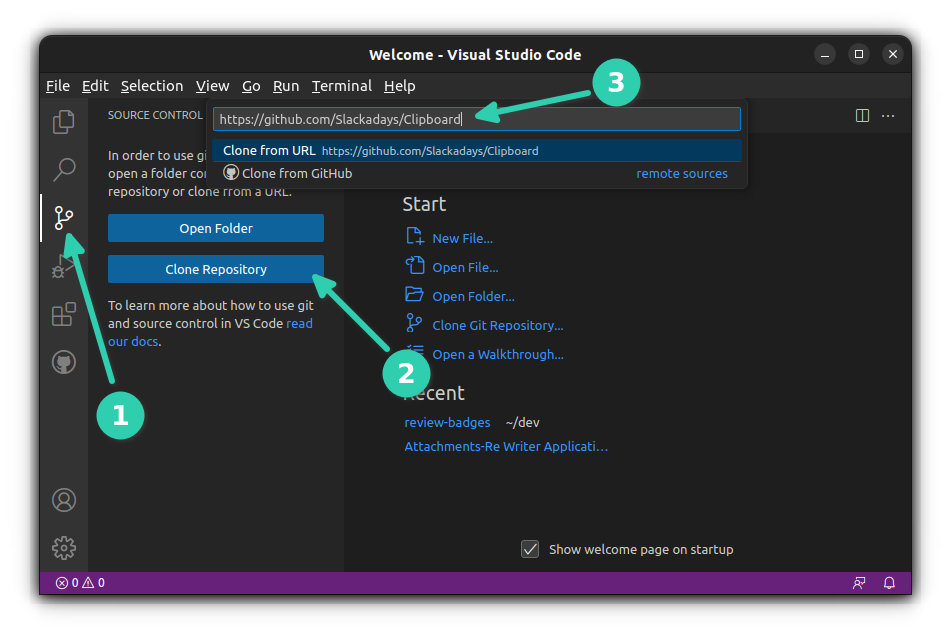
Go to the source code tab from the left sidebar. You should see a 'Clone Repository' or 'Publish to GitHub' (if you have opened a folder already) option. Click on the Clone Repository and give it a GitHub repo link or click on 'Clone from GitHub'.

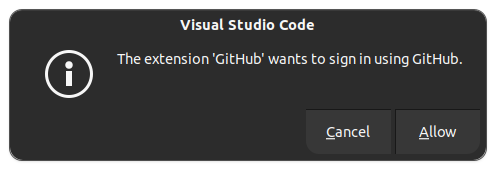
It will then show you a message that asks you to sign in to GitHub.

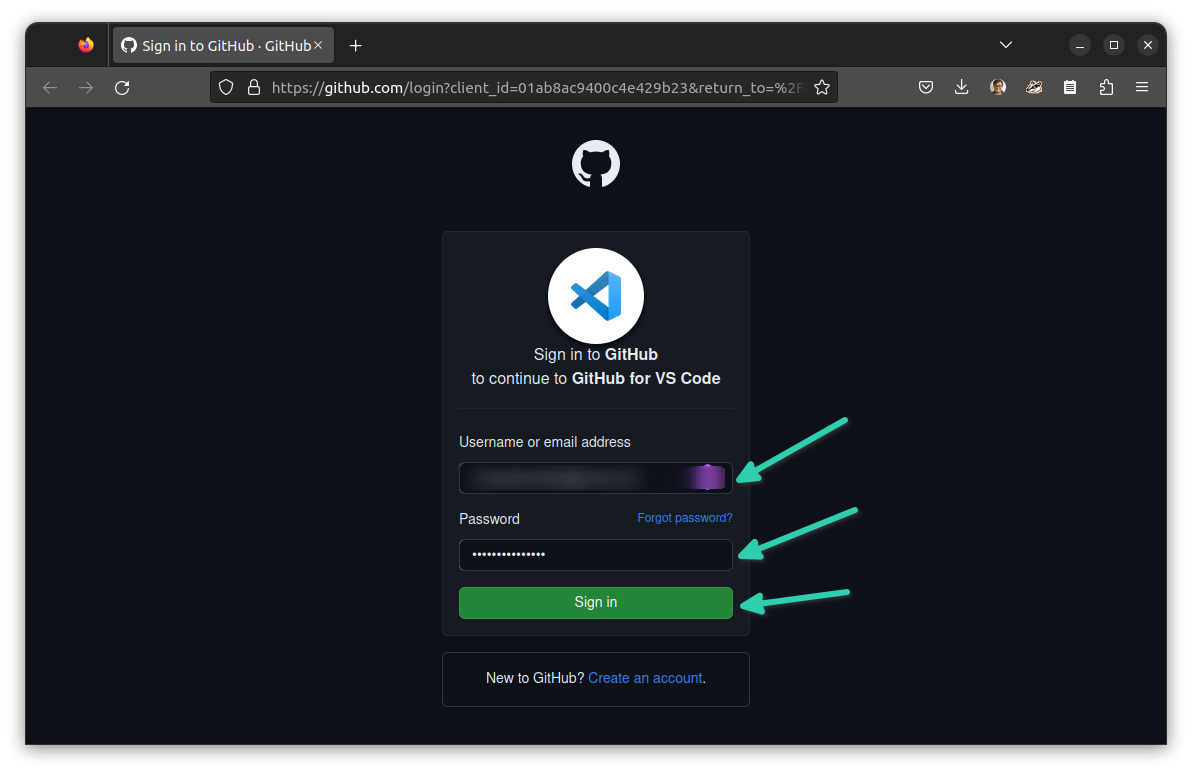
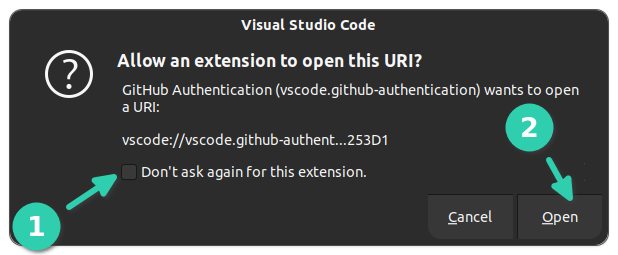
You click on Allow button and it will open a browser tab with a GitHub login page.

If you were trying to clone a repo, you should see a message like this and click Open.

It should take a couple of seconds and you should be signed into your GitHub account.
How do you know you are logged into GitHub with VS Code?
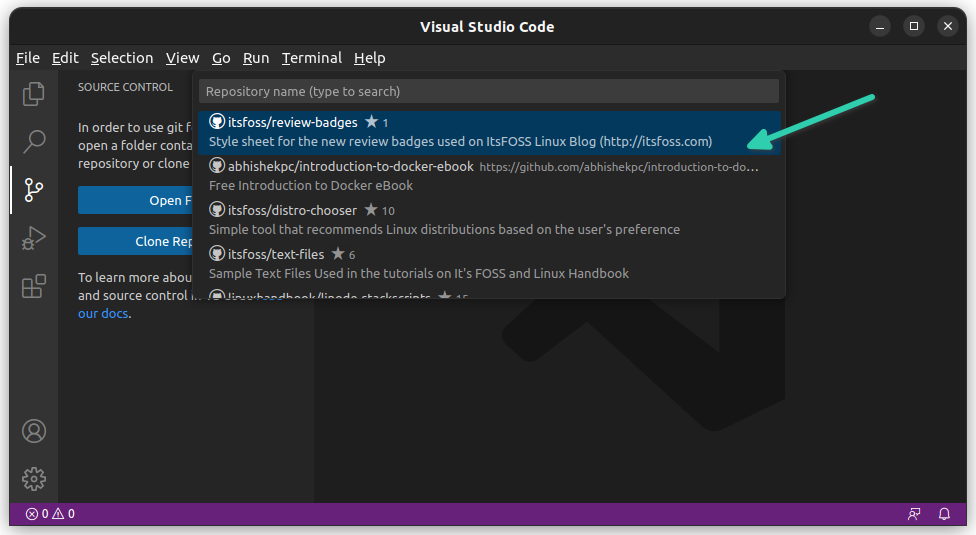
Well, it will start showing your GitHub repositories (if you have any) in the top viewlet (if you pressed clone repository earlier).

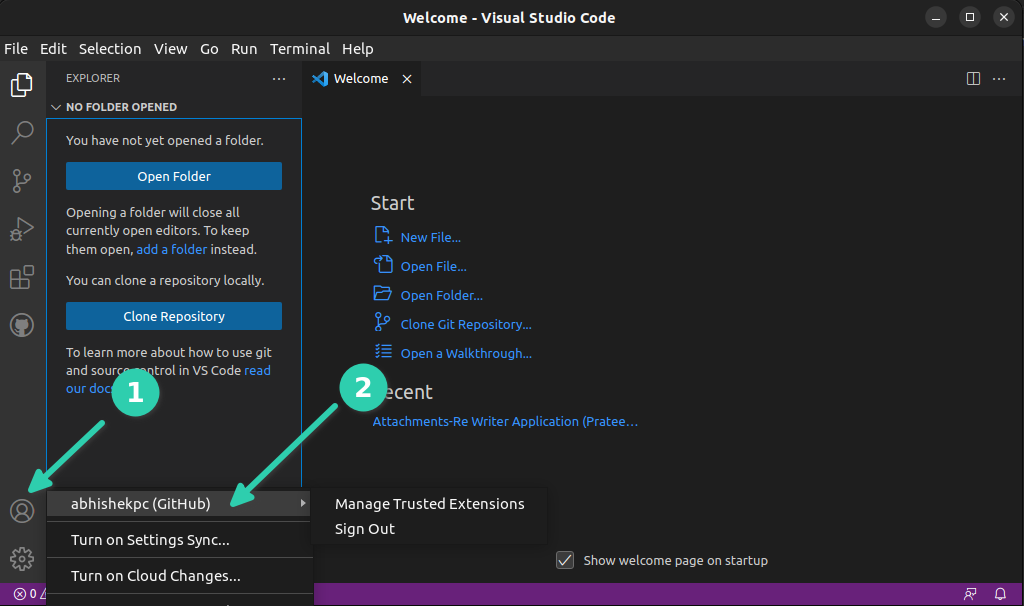
Alternatively, you can click on the Profile icon at the bottom left corner to see if it says you are logged in to your GitHub account.

Clone a GitHub repository in GitHub
If you have already opened a project in GitHub bit want to clone another GitHub repository, there are several ways to do that.
You can use the Git commands to clone the repo on your disk and then open this repo folder in VS Code.
Alternatively, if you don't want to use the command line, you can stick with VS Code.
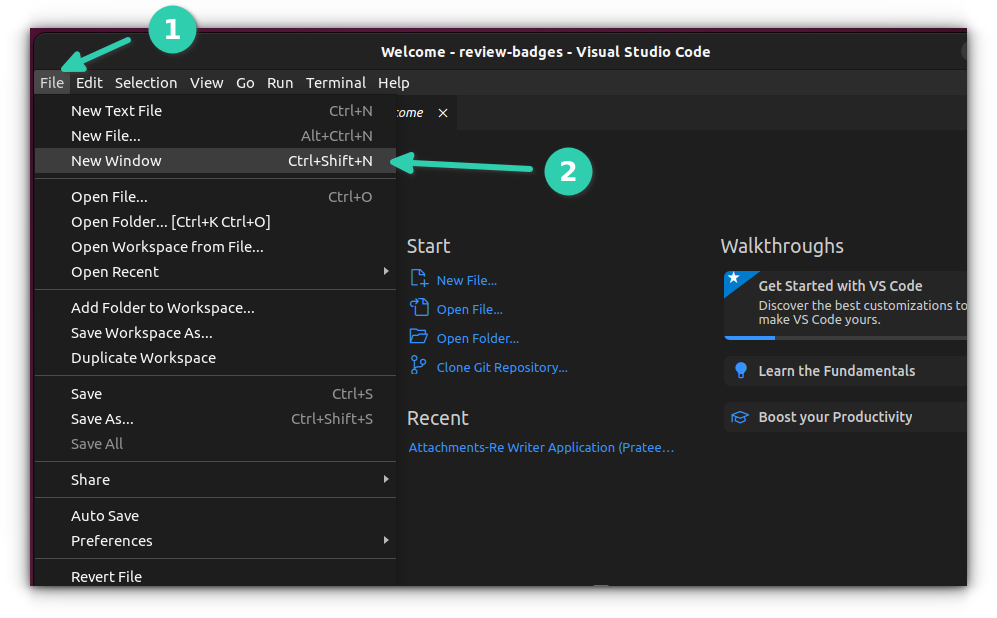
It's simple. Open a new window in VS Code.

This will give you a fresh, clean editor. If you have the welcome screen running, you can click on the 'Clone Git Repository' quick link from there.
Otherwise, go to the Source Control tab from the left sidebar and click the Clone Repository button.
It will open a viewlet on the top. You can simply copy the URL of the GitHub repo. It can automatically get the clone link from it.

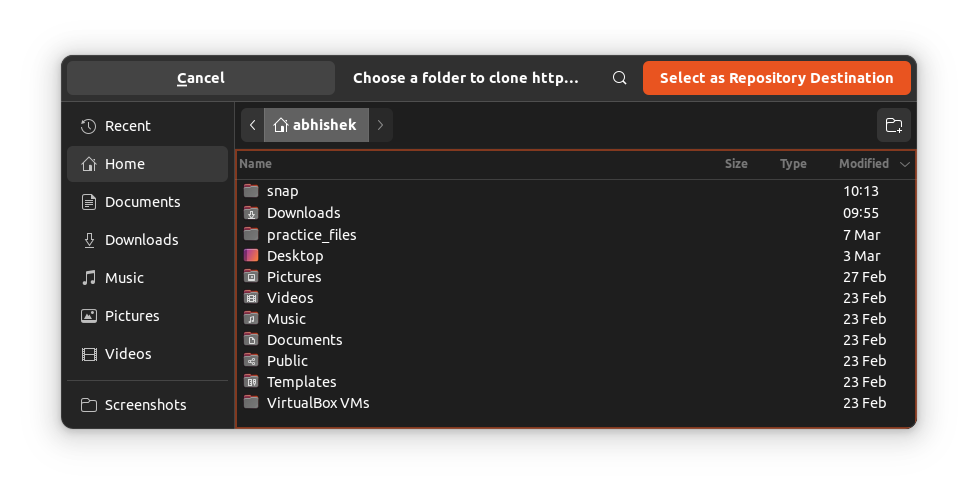
It will ask you where to place the cloned repo.

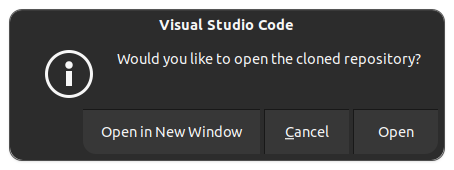
It will ask if you want to open the cloned repo into VS Code. Go for it if you want to work on it immediately.

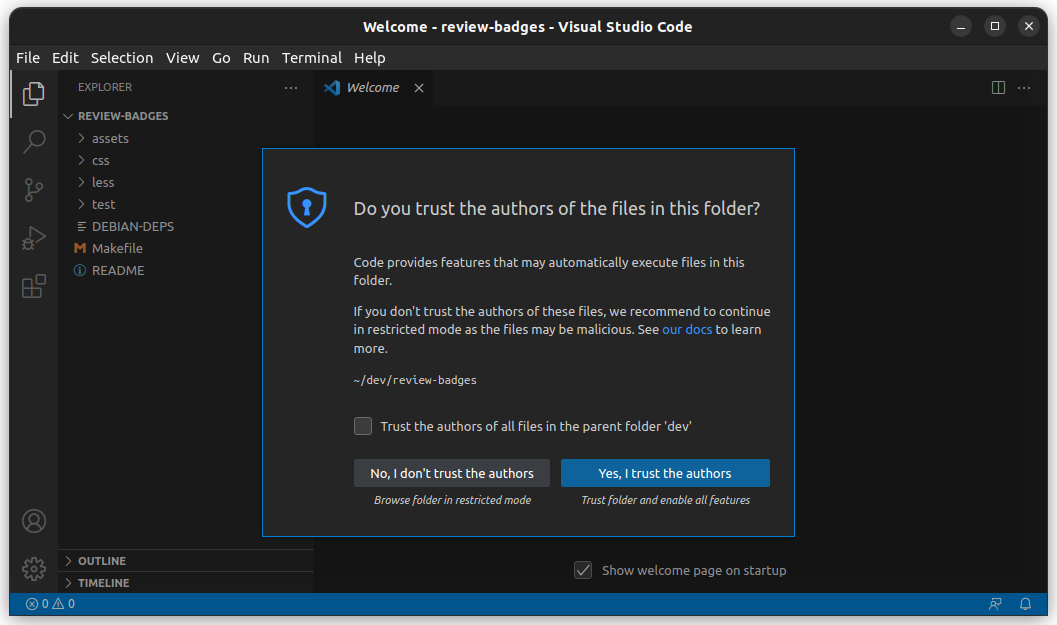
Not just for a cloned repo, VS Code asks you if you trust the author for any folder you add to it.

Well, you have cloned a GitHub repo in VS Code. Let's see how to modify and push your changes to GitHub.
Push changes to GitHub from VS Code
Now let's say you made some changes to the code and want to push the commit to your repo.
As soon as you save your changes to a file, VS Code starts indicating the modified files with an M. For new files, the symbol is U (untracked).
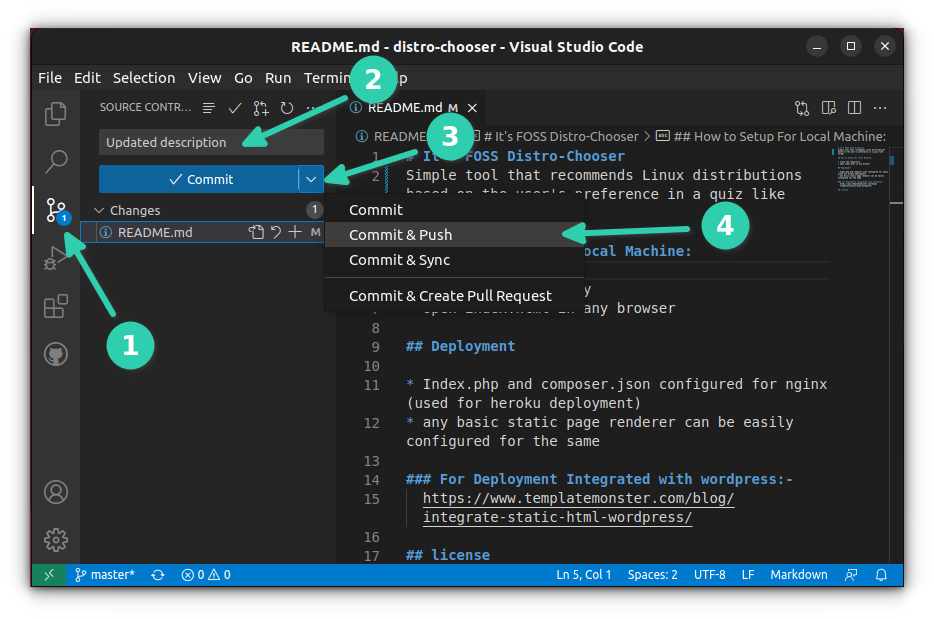
Go to Source Control from the left-hand side, type a commit message and then click on the carrot button beside Commit and choose Commit & Push.

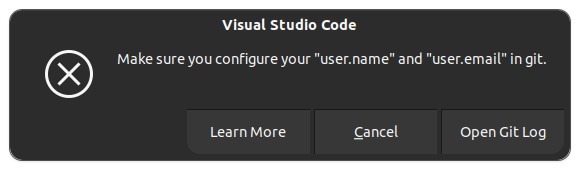
If you don't have your Git username and email configured, you'll see this error.

You can set username and email at global level or repo level. Your choice, really.
You can verify that your push was successful by going to the repo on GitHub.
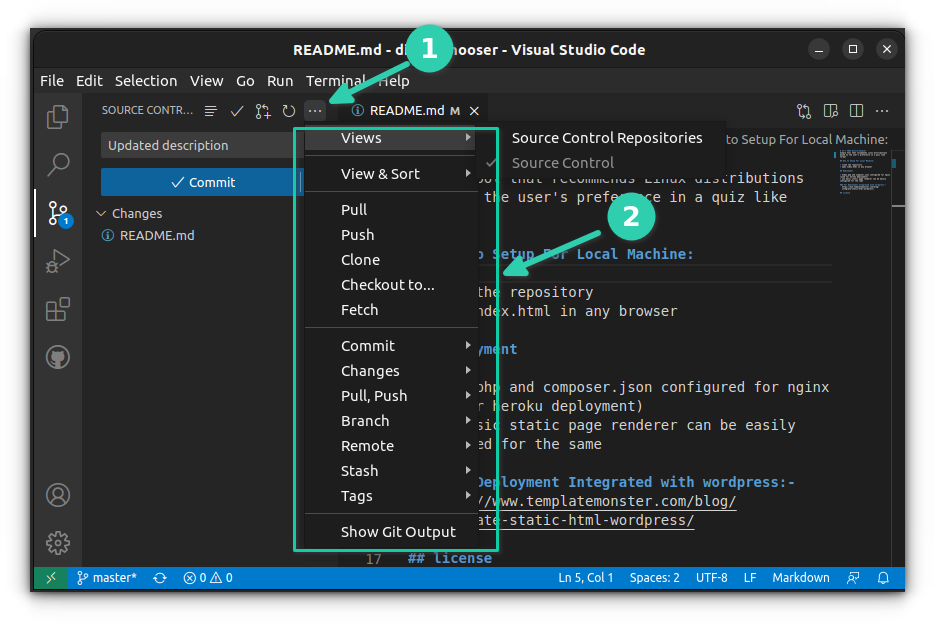
You may choose to commit your changes locally without pushing them. You can do all the things you used to do with git commands here as well. There are options for creating pull requests, refreshing and whatnot.

Take it to the next level with GitHub official extension
There is a dedicated, official extension that lets you also manage pull requests to your repos from other people and merge them. You can also see issues opened on your repository here. This is a much better way to integrate GitHub with VS Code.
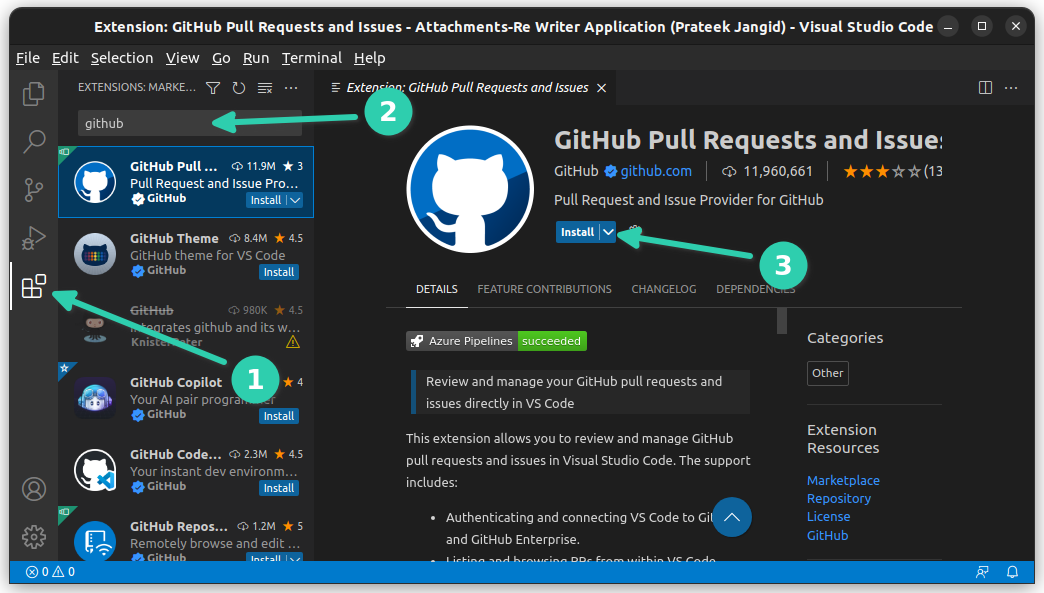
Open VS Code and go to the Extensions tab from the left sidebar. Here search for GitHub Pull Requests and Issues. It's an official plugin from GitHub itself. You can see the verified checkmark.
Click on the Install button and have the extension installed on your editor.

With this extension, you can manage your repository if others are collaborating on it.
It is good to have complete Git and GitHub integration in VS Code. People who don't like the command line surely enjoy this integration.
I hope this tutorial helped you add GitHub to VS Code seamlessly. Let me know if you still face any issues.

